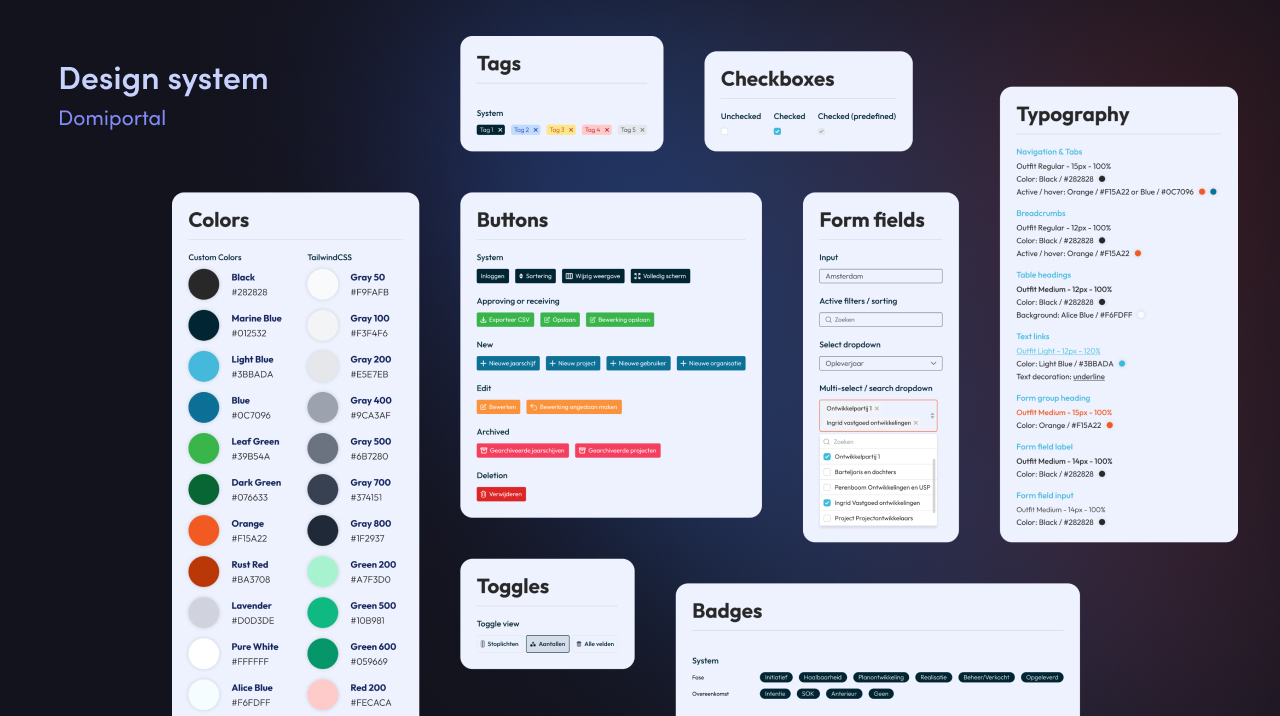
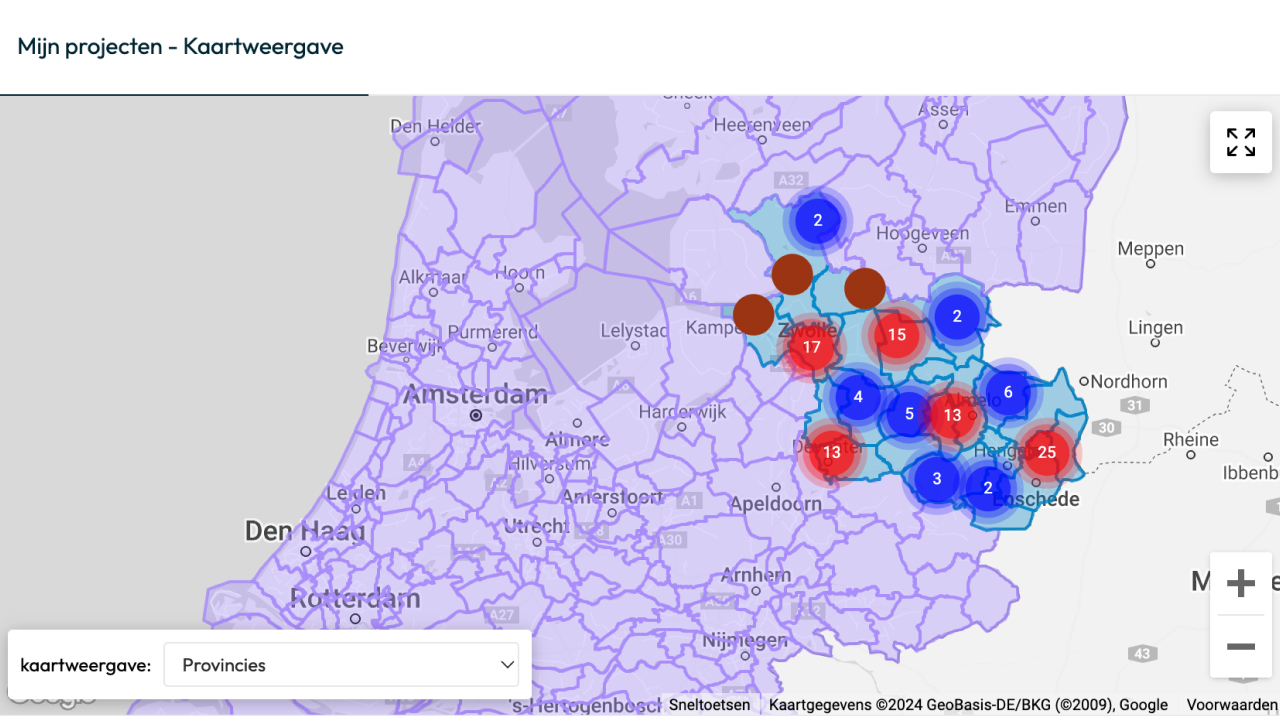
Domiportal
Domiportal is de woningbouwmonitor van Woningmakers Nederland. Een onmisbaar instrument. Want een up-to-date planlijst vormt de basis van een goed gesprek tussen de overheid en de markt.
Tech Stack

Jouw idee, onze expertise
Laten we samenwerken!
Heb je een digitaal vraagstuk en ben je klaar voor de volgende stap? Samen tillen we jouw project naar een hoger niveau!
Andere projecten
Technisch uitdagende en strak ontworpen projecten waar we trots op zijn.

Heineken Pensioenfonds
Een toegankelijke en moderne website, klaar voor toekomstige pensioenscommunicatie

Baseball & Softball against cancer
Twee maatwerkwebsites beide evenementen perfect versterken

Goods for Refugees
Een helpende hand, voor mensen in nood