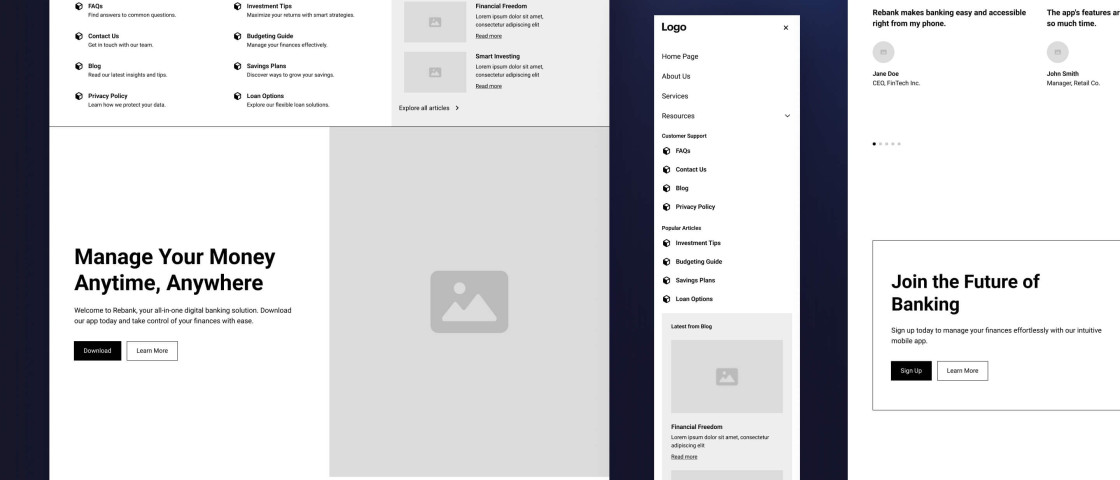
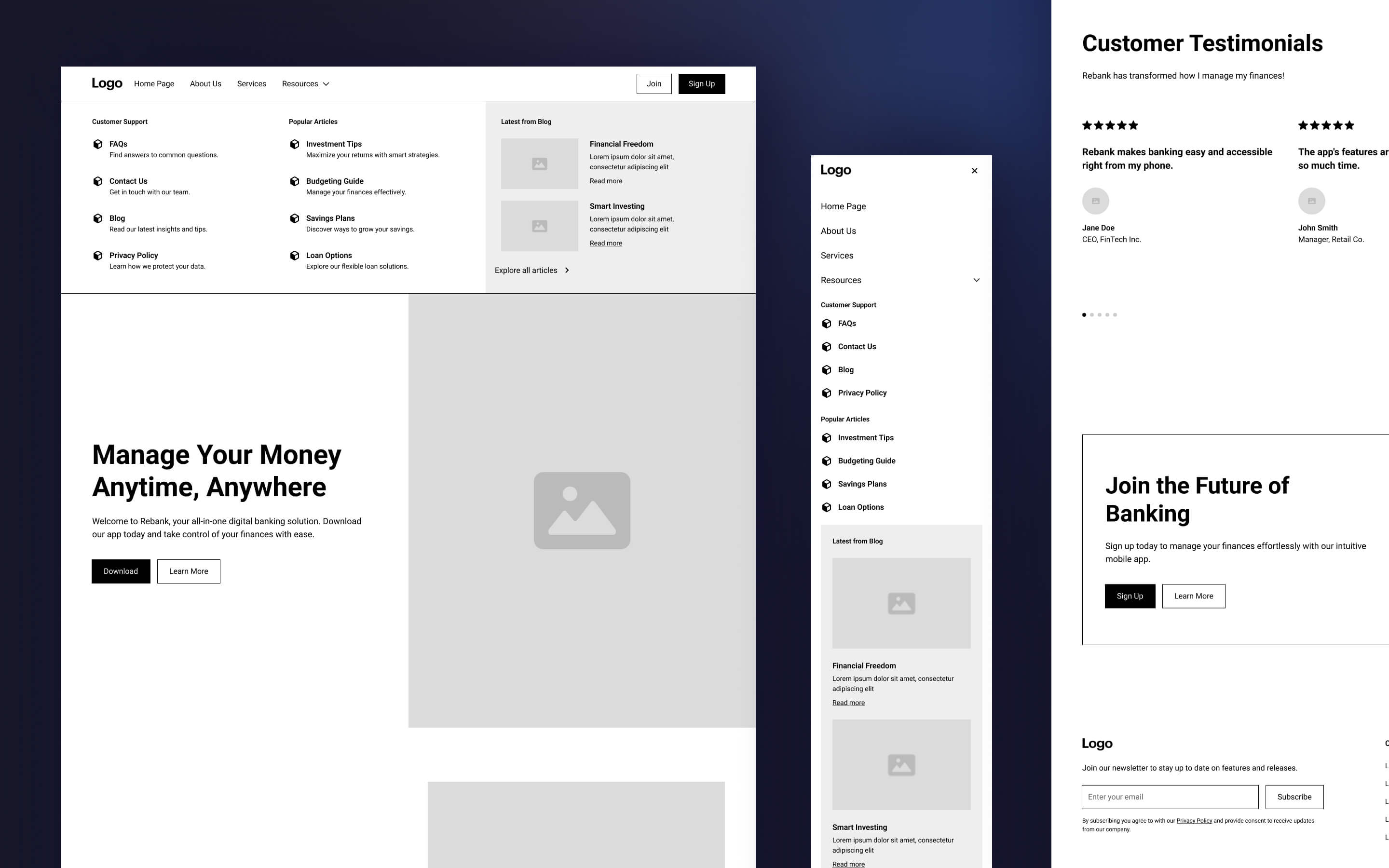
Wireframing
Jouw digitale platform of website begint bij een solide basis. Onze wireframes bieden een duidelijke, gedetailleerde blauwdruk die de structuur, lay-out en functionaliteit van je project in kaart brengt. Nog vóórdat er een enkele regel code is geschreven.