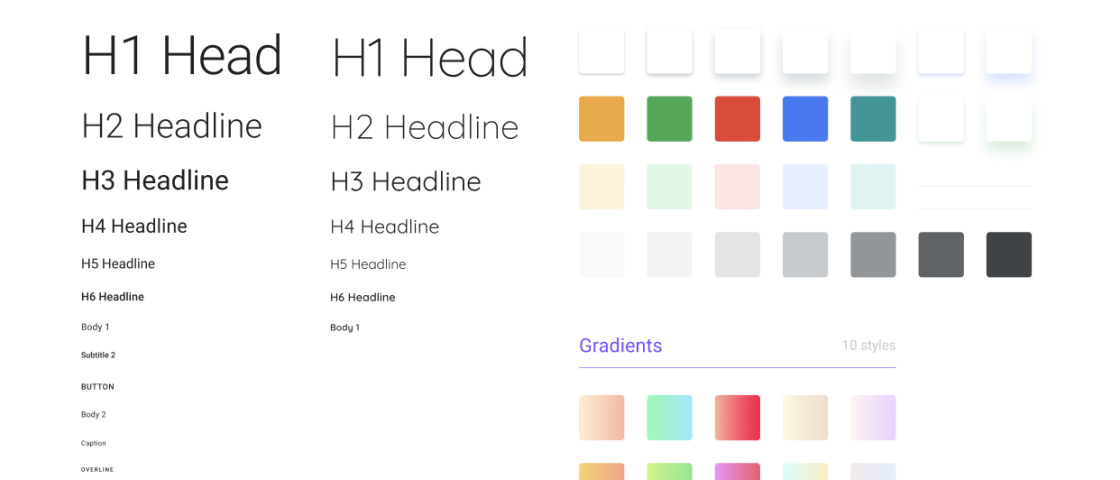
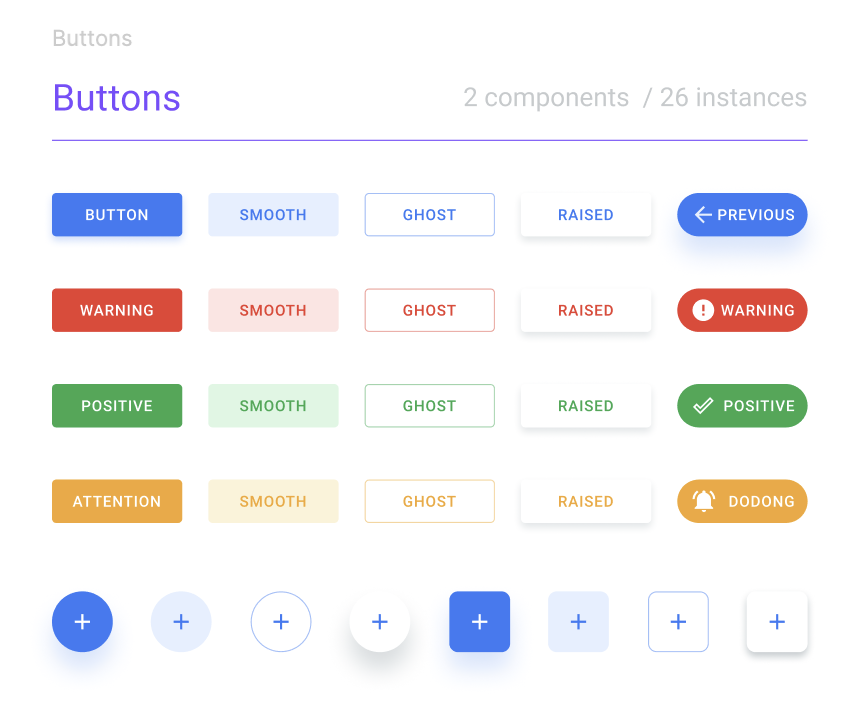
Design systems
Digitale platformen zijn steeds essentiëlere onderdelen van een moderne IT-omgeving. Ze vormen een stevig fundament onder je digitale strategie, bieden volop innovatiemogelijkheden, dienen als krachtige datahubs en tillen klantervaringen naar een hoger niveau.